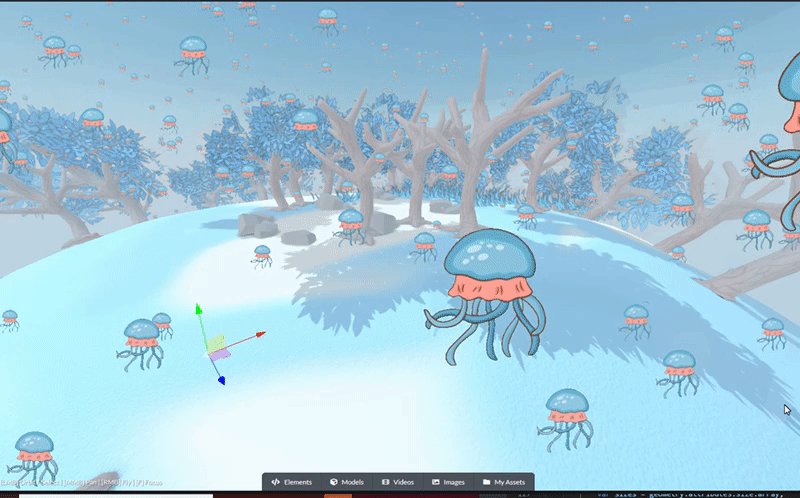
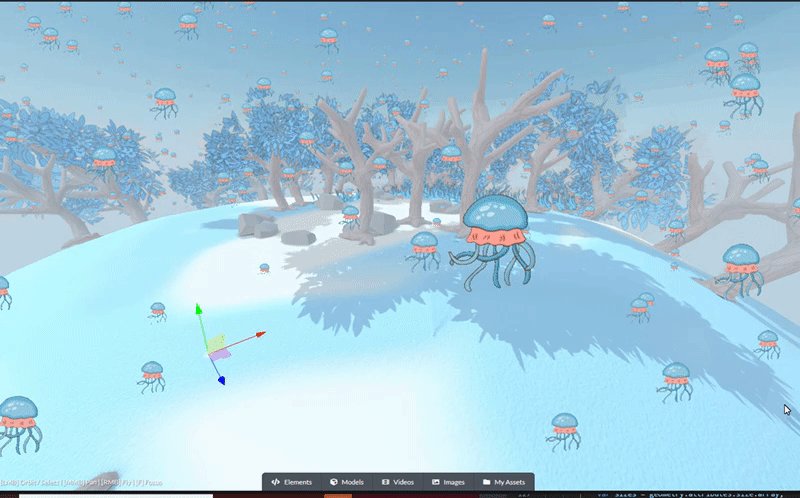
Particle System in Spoke
The particle System in 3D editor, Spoke, for a social VR platform - Hubs by Mozilla.Language: Javascript, THREE.js, React.js
Duration: 7 weeks
Blog about my Internship at Mozilla: https://blog.mozvr.com/a-summer-with-particles-and-emojis/
Spoke by Mozilla: https://hubs.mozilla.com/spoke
Github: https://github.com/mozilla/Spoke
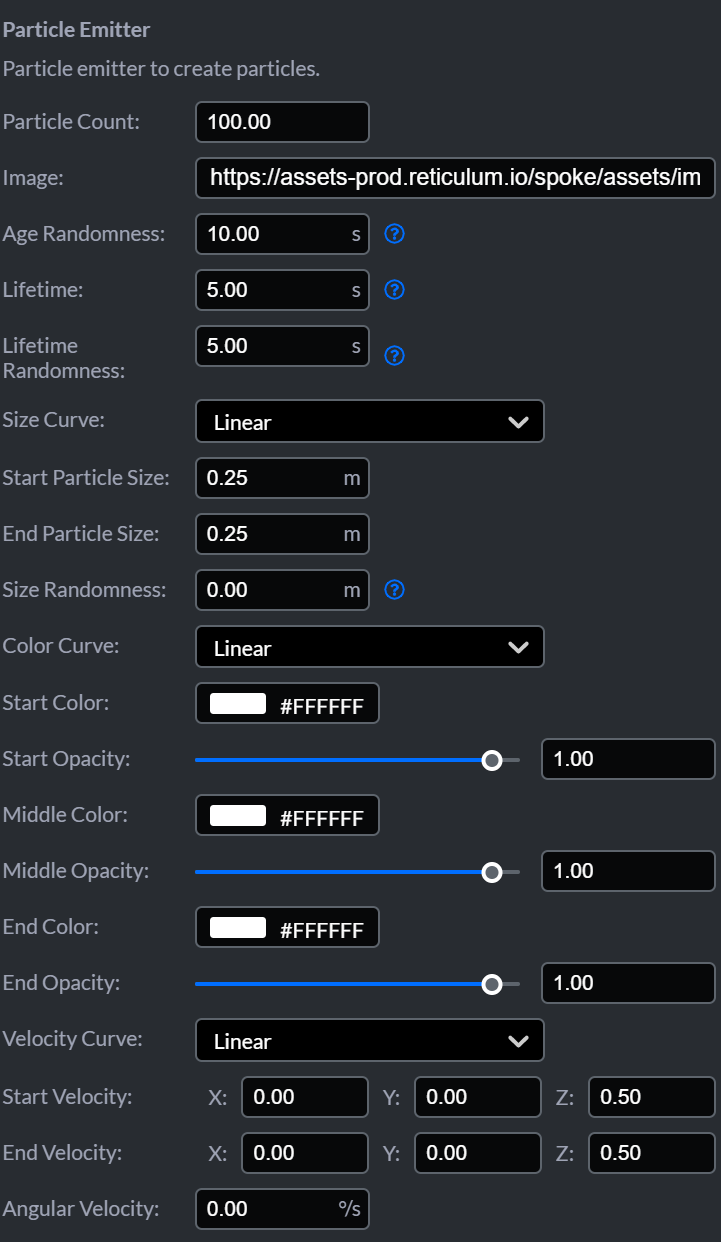
With the new particle system in Spoke , the user is allowed to:
- Create particles, change the total particle count, emitter’s width and height
- Control the start, middle and the end colors/opacities of the particles
- Replace the sprites using URLs or local assets
- Control the velocity, lifetime and lifetime randomness of the particles
Developing Progress:
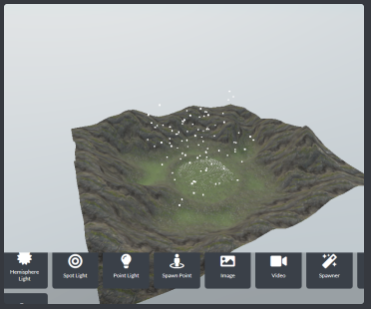
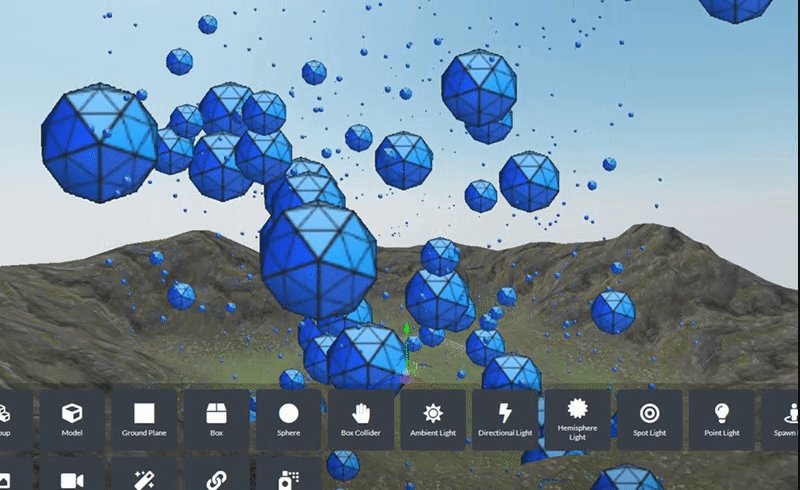
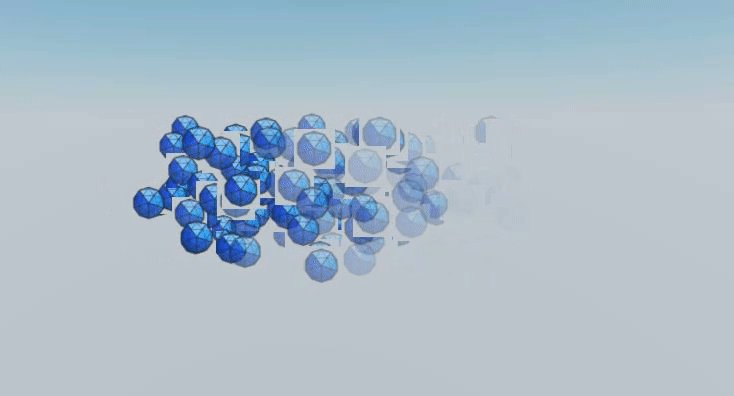
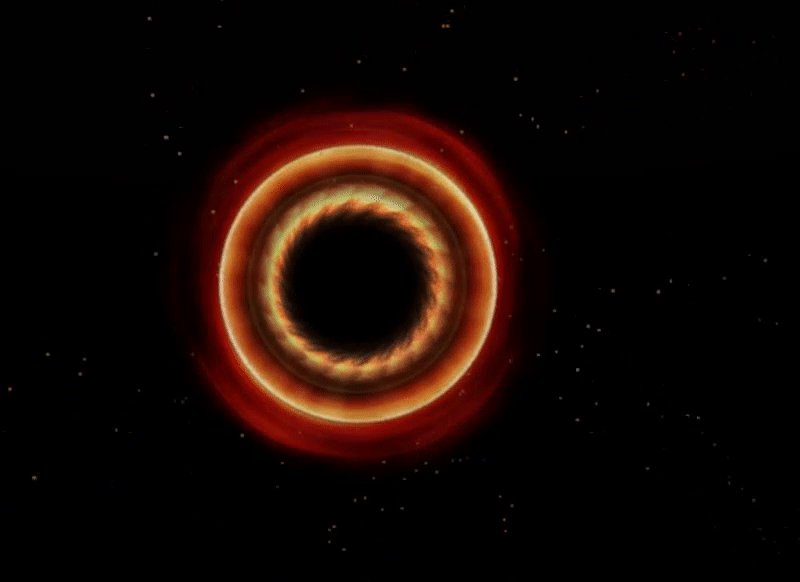
Having the basic setting of particles as points object in THREE.js:
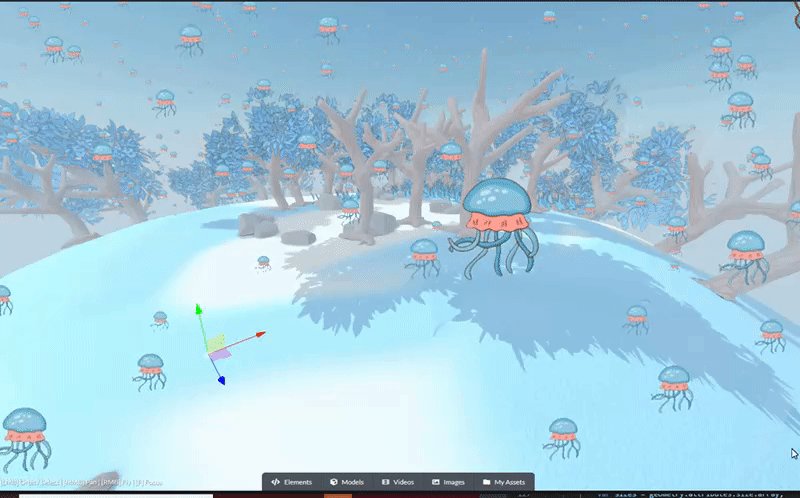
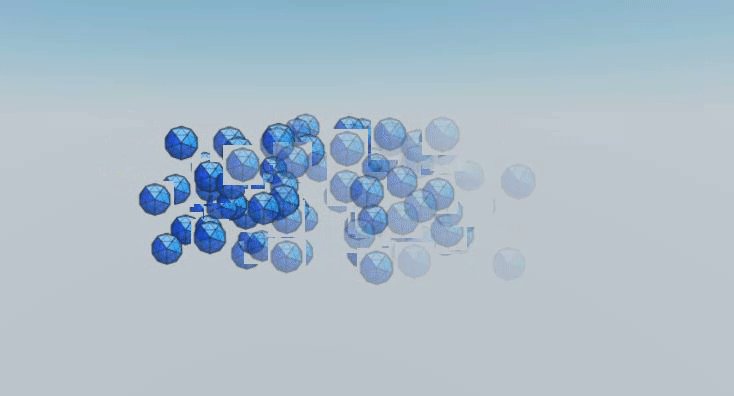
Added component to change sprite can color:
*please click the image if it is not moving
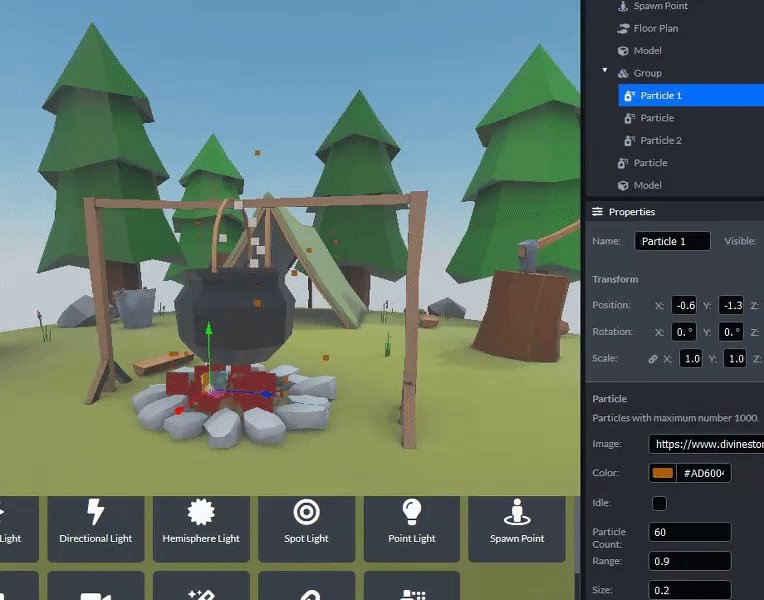
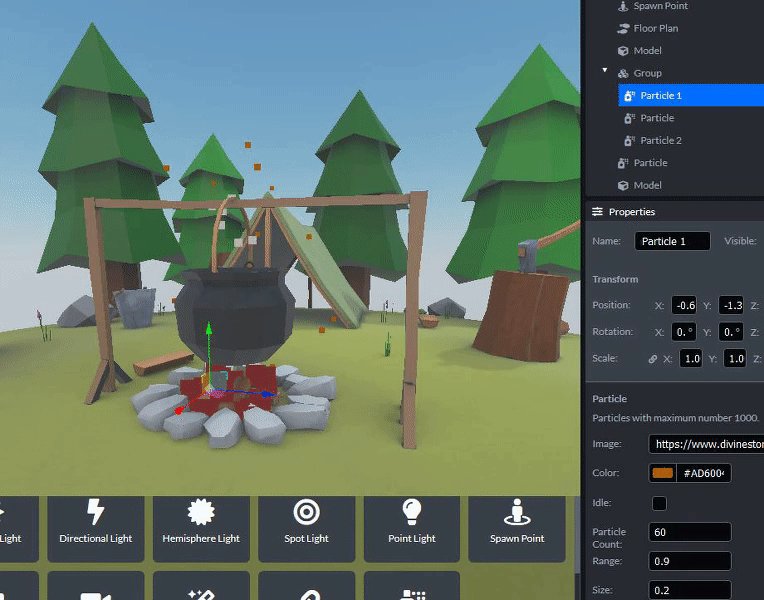
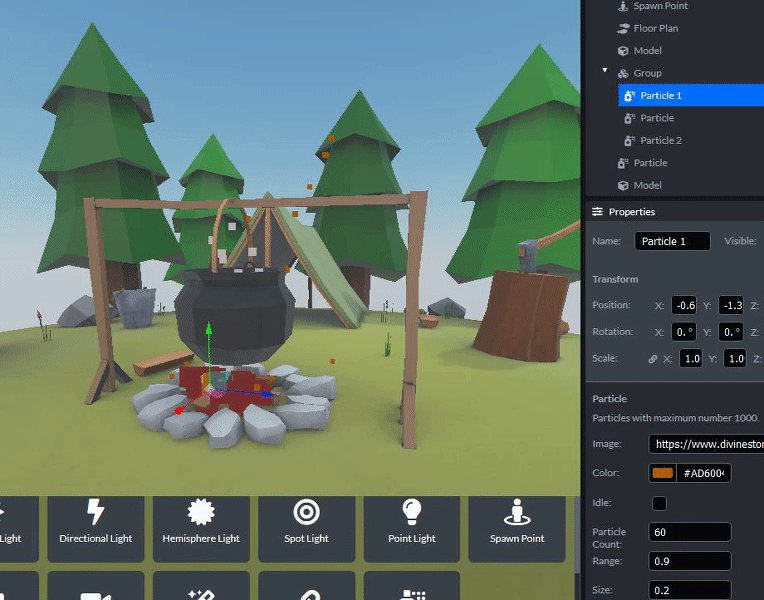
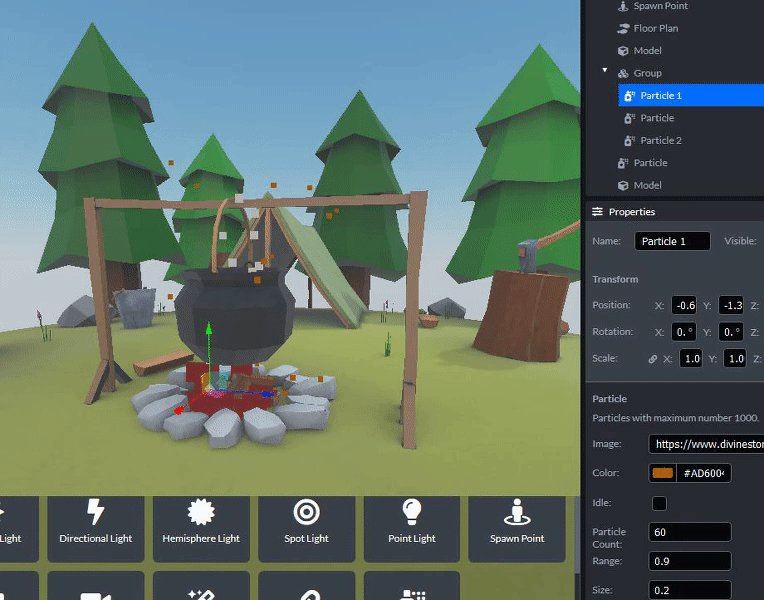
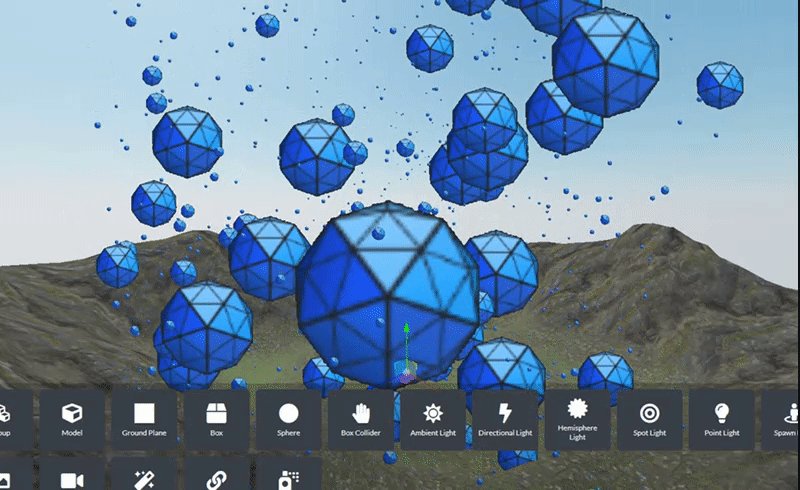
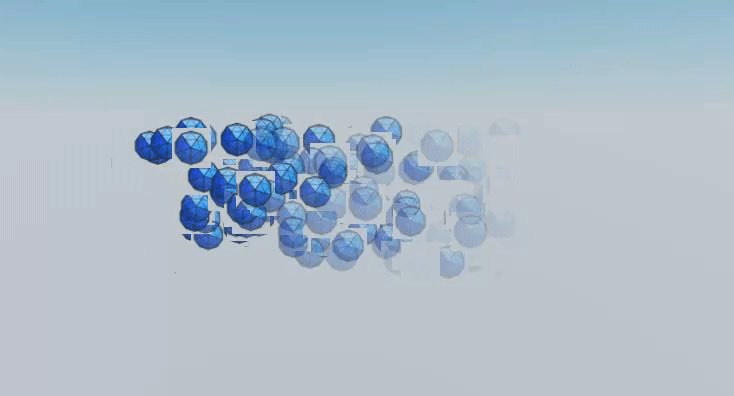
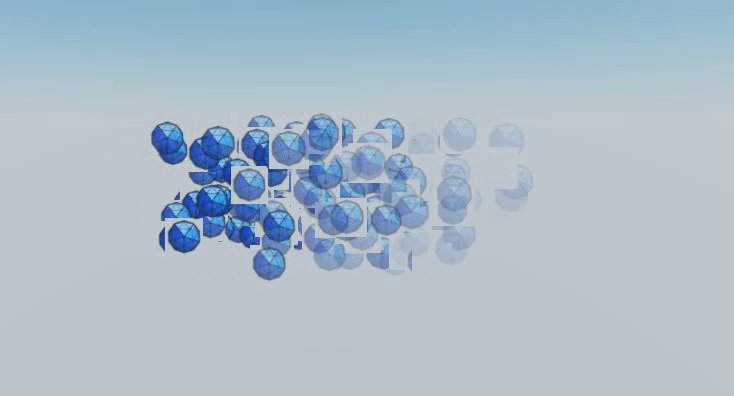
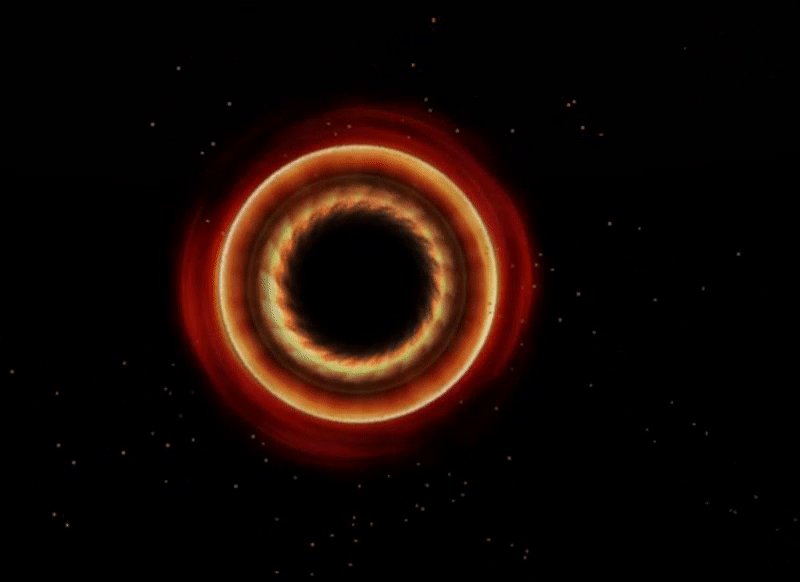
Added size control:
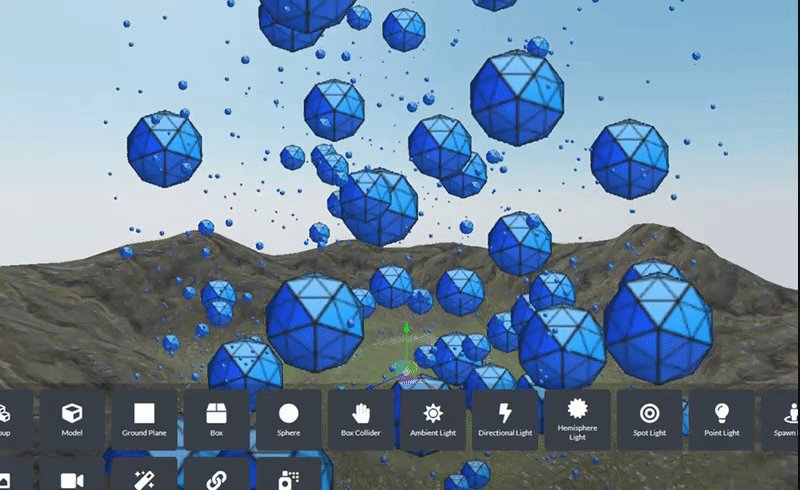
Added particle count and velocity control:
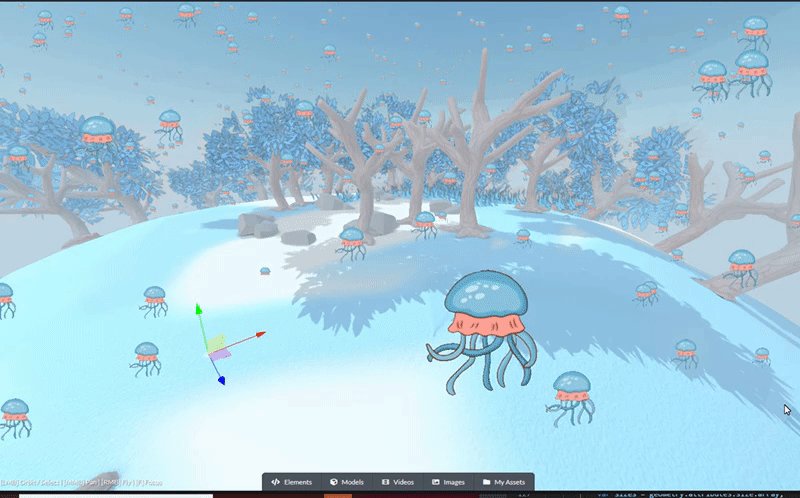
Added opacity control and start/middle/end colors:
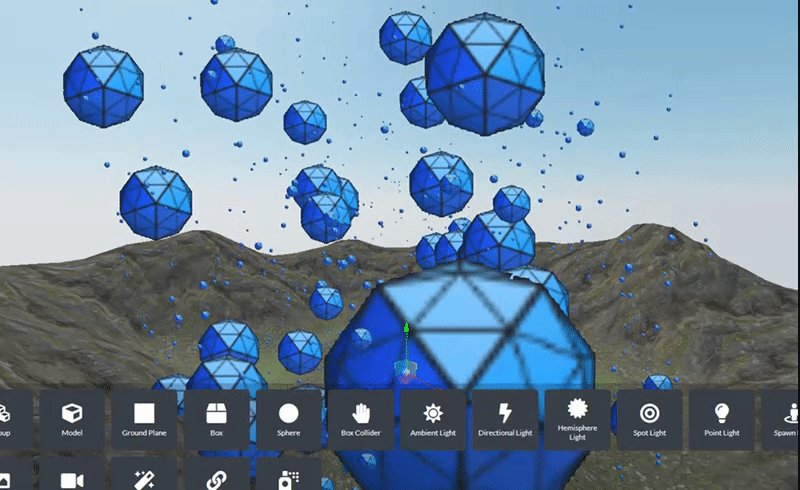
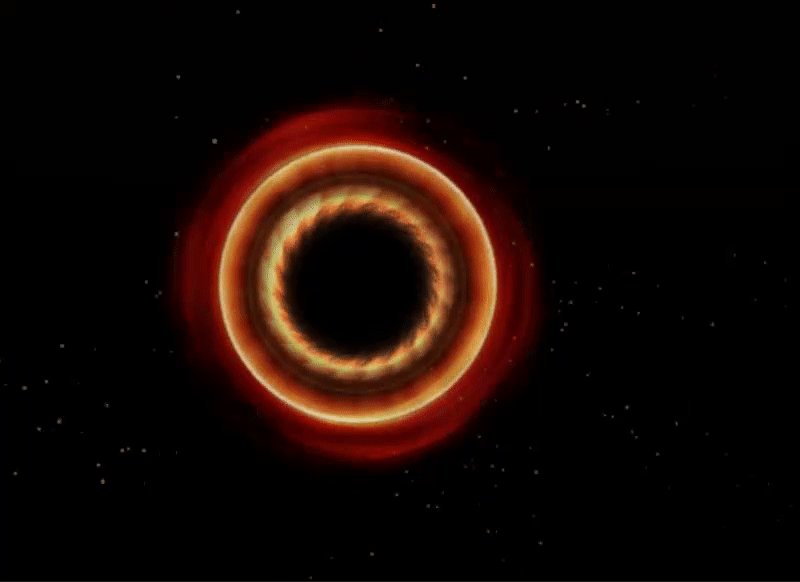
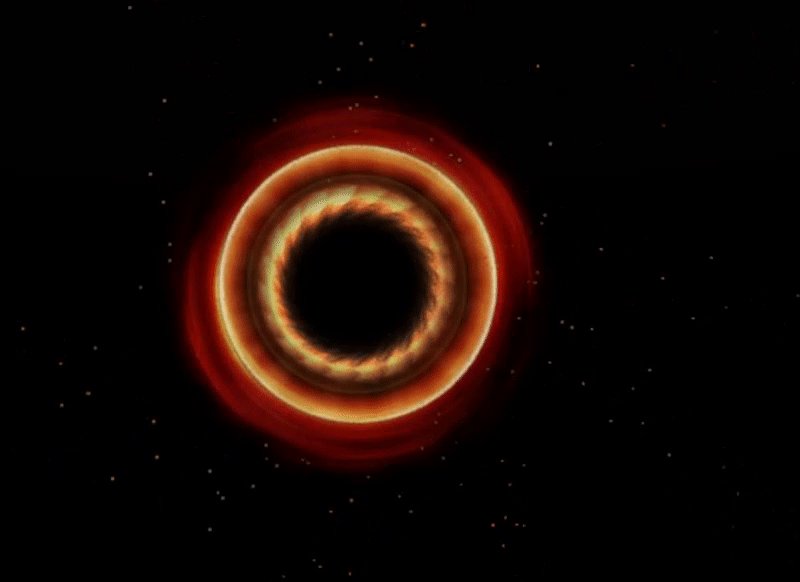
Fix the clipping effect by setting DepthBuffer to false:
6/25 Update: Added rotation and angular velocity control: